CSS is all around us. It's the invisible language that dictates how every web page, including the one you're reading now, looks - from color to size and shape, layouts and positions of each piece, all that we call "style". CSS stands for Cascading Style Sheets, a stylesheet simply being the text file containing the CSS definitions. You can take a look at a stylesheet now by right-clicking somewhere in a web page and selecting "Inspect" in Chrome or "Inspect element" in Safari. But you should use Chrome for this exercise.

You're now entering the hidden world of HTML and CSS.
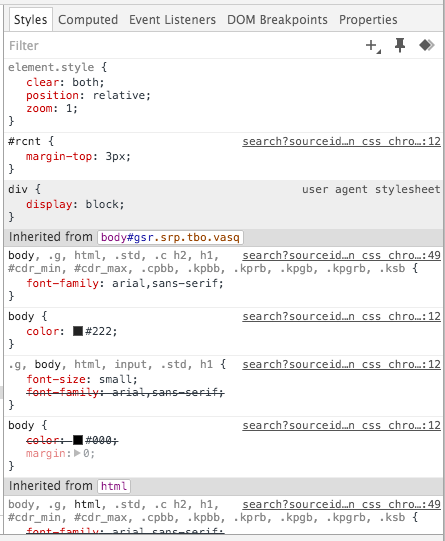
The window that opened up should have a subwindow on the right looking like the above image. There you see we're in the 'Styles' tab. The content within are actual styles, and most of them should be coming from a stylesheet file, otherwise from the browser's default stylesheet. Each style rule starts with a few words called a selector, followed by an opening curly brace {, with styles inside, ending with a closing brace }. Example:
body {
color: #222;
}
Here, body is the selector. This rule applies to every 'body', which in practice there should be only one of. There is only one style line, color: #222. Every line ends with a semicolon ;. It's common practice to indent the lines with the braces. This rule says to change the color of body to #222. In CSS, colors will usually be numbers prefixed by the '#' symbol. '#' means a hexadecimal number. Hexadecimal means each number digit can be from 0 to 9 and then A-F, giving 16 possibly values. Hexadecimal means 16, but is often abbreviated to hex. When 3 hex digits follow the #, each digit represents a value - 1st digit is the red value, 2nd digit is green, 3rd is blue - RGB. For each color, 0 is the weakest (all 0s means black) and F is the strongest (all Fs means white). If instead of 3 numbers there are 6, then each 2 numbers makes up the value instead of 1 like before. So digit 1 and 2 together make up red. To convert a hex value to normal (decimal), take the first digit and multiple by 16 then add the 2nd. So hex A0 would be 10 x 16 + 0.
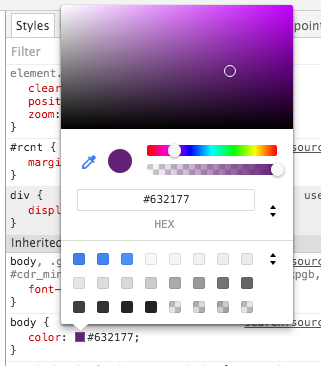
But you can get a better feel for the value of colors by clicking the colored box which is after color: and before the value. This, in Chrome, will pop up a color picker which you can click around in to see what the hex values are.

Colors can be applied to text, background, borders, buttons...
But there are so many CSS attributes. You can google for them. One tip: often W3Schools will be the first result in Google. They are not the best resource, so always skip them. Developer.mozilla.org is a good resource.
To get an idea of all the possible things that can be styled, click on 'Computed' (instead of Styles, in the right sidebar of Chrome Developer Tools). For learning CSS, you should only look at Styles and Computed. Computed just means the final value for an attribute after all stylesheets have been applied. If no stylesheet set or changed anything, it would take a default value. Also, the attributes listed will be the ones which apply for the current element type.
You can pick a style attribute you want to play with from the 'Computed' tab then go back to the 'Styles' tab. At the top, there's a rule for element.style which should be empty. You can click within the rule and you should see a place to type. Go ahead and start typing the name of an attribute and you should see it autocomplete. You can complete an autocompleting guess by hitting right-arrow key. Next you give it a value. For attributes with limited possible values, the values will also autocomplete as you're typing. This is how you can learn what CSS does just by playing around.